Mui React Calendar - Learn about the props, css, and other apis of this exported module. Api reference docs for the react calendarpicker component. Learn about the props, css, and other apis of this exported module. We started from scratch, setting up our project environment and installing the necessary dependencies. I am able to change the color and font. But i want to change the default ui provided by the mui of the calendar component. Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. Api reference docs for the react datecalendar component. I am using material uis datepicker component in one of my projects. You've successfully built a dynamic calendar application using react, material ui, and typescript.
MUI ReactFullcalendar Codesandbox
Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. Date pickers are displayed with: Api reference docs for the react datecalendar component. The date calendar component lets users select a date without any input or popper / modal. I am using material uis datepicker component in one of my.
React Mui Calendar Brina Etheline
I am able to change the color and font. Learn about the props, css, and other apis of this exported module. Date pickers are displayed with: We started from scratch, setting up our project environment and installing the necessary dependencies. You've successfully built a dynamic calendar application using react, material ui, and typescript.
GitHub MUKDev/reactmuieventcalendar React component built with MUI, Moment.
Date pickers let the user select a date. The date calendar component lets users select a date without any input or popper / modal. You've successfully built a dynamic calendar application using react, material ui, and typescript. But i want to change the default ui provided by the mui of the calendar component. Api reference docs for the react calendarpicker.
MaterialUI ReactJs CALENDAR YouTube
We started from scratch, setting up our project environment and installing the necessary dependencies. Learn about the props, css, and other apis of this exported module. Api reference docs for the react calendarpicker component. I am using material uis datepicker component in one of my projects. Date pickers let the user select a date.
reactjs How to app stylings to the calendar in DatePicker component MUI Stack Overflow
Date pickers are displayed with: Api reference docs for the react calendarpicker component. Learn about the props, css, and other apis of this exported module. Learn about the props, css, and other apis of this exported module. I am using material uis datepicker component in one of my projects.
Modernize React MUI Dashboard Theme by AdminMart
Learn about the props, css, and other apis of this exported module. Api reference docs for the react calendarpicker component. You've successfully built a dynamic calendar application using react, material ui, and typescript. I am using material uis datepicker component in one of my projects. Api reference docs for the react datecalendar component.
React Mui Calendar Brina Etheline
The date calendar component lets users select a date without any input or popper / modal. Learn about the props, css, and other apis of this exported module. Learn about the props, css, and other apis of this exported module. We started from scratch, setting up our project environment and installing the necessary dependencies. This component relies on the date.
React Calendar A Super Fast Calendar Component For React Apps
Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. This component relies on the date management library of your choice. I am using material uis datepicker component in one of my projects. Api reference docs for the react calendarpicker component. Learn about the props, css, and other apis of.
GitHub MUKDev/reactmuieventcalendar React component built with MUI, Moment.
But i want to change the default ui provided by the mui of the calendar component. You've successfully built a dynamic calendar application using react, material ui, and typescript. Learn about the props, css, and other apis of this exported module. I am using material uis datepicker component in one of my projects. Api reference docs for the react datecalendar.
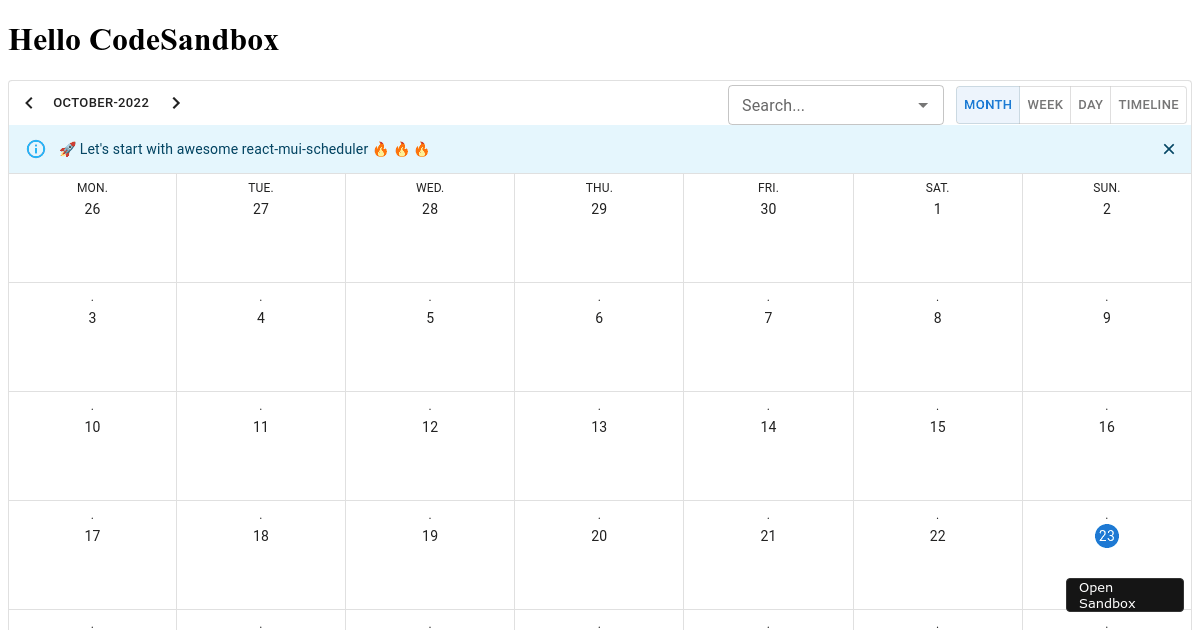
reactmuischeduler examples CodeSandbox
Api reference docs for the react calendarpicker component. This component relies on the date management library of your choice. Api reference docs for the react datecalendar component. Learn about the props, css, and other apis of this exported module. The date calendar component lets users select a date without any input or popper / modal.
Date pickers are displayed with: Learn about the props, css, and other apis of this exported module. Component composition the component is built using the datefield for the keyboard editing and the datecalendar for the view editing. I am using material uis datepicker component in one of my projects. But i want to change the default ui provided by the mui of the calendar component. Learn about the props, css, and other apis of this exported module. Date pickers let the user select a date. This component relies on the date management library of your choice. Api reference docs for the react datecalendar component. Api reference docs for the react calendarpicker component. I am able to change the color and font. We started from scratch, setting up our project environment and installing the necessary dependencies. The date calendar component lets users select a date without any input or popper / modal. You've successfully built a dynamic calendar application using react, material ui, and typescript.
Api Reference Docs For The React Datecalendar Component.
You've successfully built a dynamic calendar application using react, material ui, and typescript. The date calendar component lets users select a date without any input or popper / modal. We started from scratch, setting up our project environment and installing the necessary dependencies. I am using material uis datepicker component in one of my projects.
Component Composition The Component Is Built Using The Datefield For The Keyboard Editing And The Datecalendar For The View Editing.
Api reference docs for the react calendarpicker component. This component relies on the date management library of your choice. I am able to change the color and font. But i want to change the default ui provided by the mui of the calendar component.
Date Pickers Let The User Select A Date.
Date pickers are displayed with: Learn about the props, css, and other apis of this exported module. Learn about the props, css, and other apis of this exported module.