Calendar Of Events Html - Strap in for an adventure as we walk you through the process of developing a fully functional and inclusive calendar, complete with event management capabilities. Learn how to create a calendar with css. Each calendar code example in this collection is free to use and showcases the power and versatility of html and css in creating visually appealing and functional calendars. In this article, we will see how we can create a dynamic calendar with the help of html. Html is a standard for creating the structure of web pages and defining elements like headings, paragraphs, and links whereas css (cascading style sheets) complements html by controlling the visual presentation, enabling styling and layout customization for a more visually. Are you ready to create an accessible calendar of events in html, css, and javascript? Discover how to design a dynamic html calendar for your site that enhances user experience with easy integration and custom styling tips. In this article, we will create a calendar using html, and css. Well organized and easy to understand web building.
How To Make Event Calendar using HTML and CSS Create Calendar With HTML CSS JS YouTube
Each calendar code example in this collection is free to use and showcases the power and versatility of html and css in creating visually appealing and functional calendars. Html is a standard for creating the structure of web pages and defining elements like headings, paragraphs, and links whereas css (cascading style sheets) complements html by controlling the visual presentation, enabling.
23+ Best CSS Calendar (Demo + Code)
Strap in for an adventure as we walk you through the process of developing a fully functional and inclusive calendar, complete with event management capabilities. Each calendar code example in this collection is free to use and showcases the power and versatility of html and css in creating visually appealing and functional calendars. Are you ready to create an accessible.
Free event Calendar Template Beautiful event Calendar Template Yearly Calendar events Event
Strap in for an adventure as we walk you through the process of developing a fully functional and inclusive calendar, complete with event management capabilities. Are you ready to create an accessible calendar of events in html, css, and javascript? In this article, we will create a calendar using html, and css. Discover how to design a dynamic html calendar.
Event Calendar Template Html Master Template
Learn how to create a calendar with css. Discover how to design a dynamic html calendar for your site that enhances user experience with easy integration and custom styling tips. Well organized and easy to understand web building. In this article, we will create a calendar using html, and css. Html is a standard for creating the structure of web.
The Ultimate Guide to Building a Calendar of Events in HTML, CSS, and JavaScript Daniel Puiatti
Are you ready to create an accessible calendar of events in html, css, and javascript? Strap in for an adventure as we walk you through the process of developing a fully functional and inclusive calendar, complete with event management capabilities. Well organized and easy to understand web building. Html is a standard for creating the structure of web pages and.
Html Css Event Calendar Kara Sandie
Strap in for an adventure as we walk you through the process of developing a fully functional and inclusive calendar, complete with event management capabilities. Each calendar code example in this collection is free to use and showcases the power and versatility of html and css in creating visually appealing and functional calendars. Html is a standard for creating the.
How to Add Event Calendar to HTML (2021) YouTube
Learn how to create a calendar with css. Html is a standard for creating the structure of web pages and defining elements like headings, paragraphs, and links whereas css (cascading style sheets) complements html by controlling the visual presentation, enabling styling and layout customization for a more visually. Discover how to design a dynamic html calendar for your site that.
10+ Simple JavaScript Event Calendar Examples OnAirCode
Each calendar code example in this collection is free to use and showcases the power and versatility of html and css in creating visually appealing and functional calendars. Well organized and easy to understand web building. Strap in for an adventure as we walk you through the process of developing a fully functional and inclusive calendar, complete with event management.
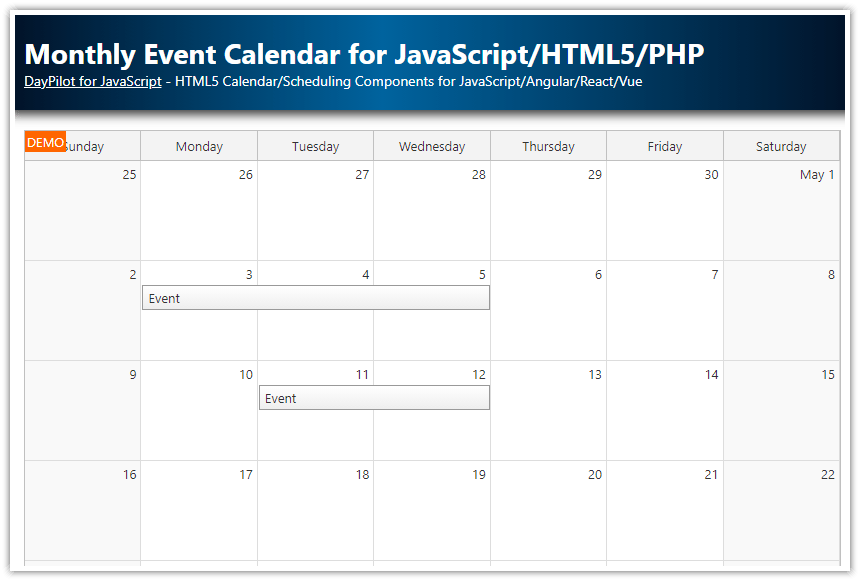
HTML5/JavaScript Event Calendar (OpenSource) DayPilot Code
In this article, we will see how we can create a dynamic calendar with the help of html. Discover how to design a dynamic html calendar for your site that enhances user experience with easy integration and custom styling tips. In this article, we will create a calendar using html, and css. Are you ready to create an accessible calendar.
41 HTML Calendar Designs To Easily Organize Goals & Events 2021
Each calendar code example in this collection is free to use and showcases the power and versatility of html and css in creating visually appealing and functional calendars. In this article, we will create a calendar using html, and css. Strap in for an adventure as we walk you through the process of developing a fully functional and inclusive calendar,.
Strap in for an adventure as we walk you through the process of developing a fully functional and inclusive calendar, complete with event management capabilities. In this article, we will create a calendar using html, and css. Are you ready to create an accessible calendar of events in html, css, and javascript? Learn how to create a calendar with css. In this article, we will see how we can create a dynamic calendar with the help of html. Discover how to design a dynamic html calendar for your site that enhances user experience with easy integration and custom styling tips. Each calendar code example in this collection is free to use and showcases the power and versatility of html and css in creating visually appealing and functional calendars. Html is a standard for creating the structure of web pages and defining elements like headings, paragraphs, and links whereas css (cascading style sheets) complements html by controlling the visual presentation, enabling styling and layout customization for a more visually. Well organized and easy to understand web building.
Learn How To Create A Calendar With Css.
Strap in for an adventure as we walk you through the process of developing a fully functional and inclusive calendar, complete with event management capabilities. Are you ready to create an accessible calendar of events in html, css, and javascript? Discover how to design a dynamic html calendar for your site that enhances user experience with easy integration and custom styling tips. Each calendar code example in this collection is free to use and showcases the power and versatility of html and css in creating visually appealing and functional calendars.
Html Is A Standard For Creating The Structure Of Web Pages And Defining Elements Like Headings, Paragraphs, And Links Whereas Css (Cascading Style Sheets) Complements Html By Controlling The Visual Presentation, Enabling Styling And Layout Customization For A More Visually.
In this article, we will create a calendar using html, and css. Well organized and easy to understand web building. In this article, we will see how we can create a dynamic calendar with the help of html.